2005-10-22 02:36 UTC In the Line of Duty
I am writing this in the Google courtyard, where a... funk jazz synth (?) band is playing some very upbeat music. When I say writing, I really mean writing - I'm using my new (work-issued) ThinkPad X41 Tablet PC.
This has been a very busy week. Sunday we went down to SF and met up with howcome to discuss our Secret Plan to Take Over The World (phase 3 is now well under way). Then, Monday was day one of the CSS F2F at Technorati. I was amused to find myself once again a competitor of Tantek's — I used to represent a browser vendor when he was a browser vendor (well technically I was an invited expert but my perspective was from the browser side), and now I'm a search engine representative — just like Tantek. Let me good times roll.
We finished CSS 2.1 (for what, the fifth time?) and made progress on other modules. Daniel gives a hilarious summary of some of our conversations and opinions about the future of the Web amidst a lot of nakedness.
Tuesday, Tantek held a party at his place. Here I briefly met Amber and Eris and a bunch of other geeks, but to be honest I spent most of the night getting beaten by Chris Wilson at some Xbox racing game.
Thursday was Action Item day and I made all the edits to the Selectors specification that have been outstanding since we published the CR in 2001. This spec is in line to become the first ever significant W3C spec to go through a serious CR, I think. By "serious CR" I mean one where interoperability was put ahead of getting to last call.
I think one of the biggest problems at the W3C is that groups feel that to show progress they must release specifications with new features, instead of trying their best to not release anything unless it is absolutely necessary. Tantek's got it right with his whole microformats thing. The best microformat is the one that doesn't introduce anything new at all, it just defines more specifically the semantics of existing elements.
For example, how do you mark up a glossary? Do you introduce a new namespace
http://www.example.com/2005/10/glossary with elements in it and make people
use that to mark up their terms?
...
<g:glossary xmlns="http://www.example.com/2005/10/glossary">
<g:termDefinitionPair>
<g:term>Imusthavanelementooism</g:term>
<g:definition>The tendency for specification authors to invent
new elements just so that they can point to it and claim it as
their own.</g:definition>
</g:termDefinitionPair>
...
</g:glossary>
...
No, of course not. Hardly anybody would use it: it requires learning new languages, requires new user agents, can't be easily added to existing content, doesn't degrade well in older user agents, etc. (A "user agent" is any piece of software that is expected to process the content, typically Web browsers and search engines.)
Do you re-use HTML but introduce new class names that say "this is the term I am defining" so that you can unambiguously point to the term and the definition? Well, that's better, but no, there's an even better way:
Use HTML's elements in a way that logically implies the semantic you want, and then make sure that it is well defined as meaning that (including defining what invalid content means, like when someone accidentally uses the wrong element).
... <dl> <dt><dfn>Success</dfn> <dd>What the market rewards simple, useful specs with. ... </dl> ...
The spec for this would be simple, a few paragraphs at the most (I'll eventually find out exactly how long, I guess, since I'll have to write that definition for the Web Apps 1.0 draft). But no new elements, so no glamour... and so quite unlikely to come out of the W3C, as far as I can tell.
Meanwhile, the CSS working group is cutting stuff out of its specs if it can't get decent interoperability or if we don't consider it is useful enough, and of course we get dinged for it. "But our spec uses that!" Our response is now "Oh yeah? Show us two interoperable implementations and the tests you used to check it". We have yet to hear back from anyone on that.
You see the problem with big specs is that none of them ever really get interoperably implemented. There are always parts that don't work the same in all browsers. Anyone who writes content for the Web understands that! HTML, JavaScript, CSS are notorious for being implemented differently everywhere. Well, it turns out the same applies to the new specs too. I've had SVG authors tell me that they can write really cool stuff if it only has to work on one client, but the moment they have to target multiple browsers they're back in bug hell.
The solution is much more detailed specifications, big test suites, realistic interoperability testing, and cutting out the stuff that isn't good enough.
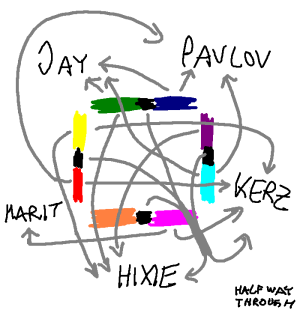
In the evening, Jay, Pavlov, Kerz, Marit and myself played Monopoly. What a game! I was laughing for hours as Jay debated the finer points of the Standard Deal (for rent-sharing... our games are complicated!). I made a diagram of the rent sharing deals half-way through the game:

I love this tablet PC.
Actually let me rephrase. I enjoy using this tablet PC when all I have to do is draw or write. I do not love it. I love my Powerbook. It is so cute and lovely. I am a little concerned about barmy feelings of any kind towards a piece of hardware. (Er. I originally wrote "having feelings of any kind", but the handwriting recognition decided I had written "barmy". Go figure.)
Hard-writing a Web log entry is a lot slower than typing, but it does my wrists good to vary the kind of movements they make.
The main reason I like my Tablet PC is that I can draw. By this I do not mean that I have any skill at drawing. I mean it physically enables me to draw. I like drawing, it turns out. I'm also really bad at it.
Here is, going left to right, Tantek (Technorati), Ben (Technorati) and Steve (Adobe) in my dolorous MS Paint style:

Actually, I wrote "my dubious MS Paint style". I'm not sure "dolorous" is any less accurate... Maybe I should have a word with this machine though. Clearly I need to proofread closely.
This funk jazz synth music is great. Apparently it is the Melvin Sparks band.
In other news, it has become clear lately that the term "Web 2.0" is not referring to new technology, or to improved old technology (like Microformats and WHATWG) but to the second Internet bubble. Internet Bubble 2.0 would be a more accurate term.
This is clear when you look at Flock, or at the recent $400e6 IPO for a french dating site, or for that matter at Google. Not that I'm complaining or anything, it's nice to be given a chance at riding the rising wave since I missed the last one. But it does mean that you have to once again take everything with a big grain of salt. Expect people to make bold statements that make absolutely no sense and have everyone agree with them.